
Fancybox.net 官方下載點
不用自己寫CSS和JAVASCRIPT了!
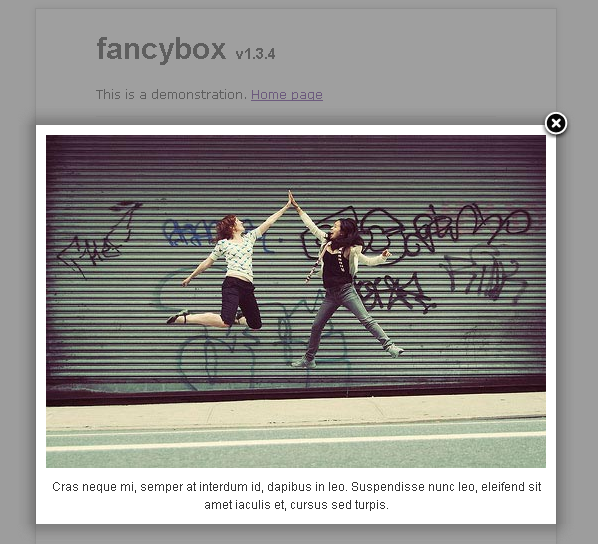
乾淨漂亮的動態展示效果,透過Fancybox就能輕鬆幫你做到哦!
Bonny設計之路-fancybox燈箱教學(一)
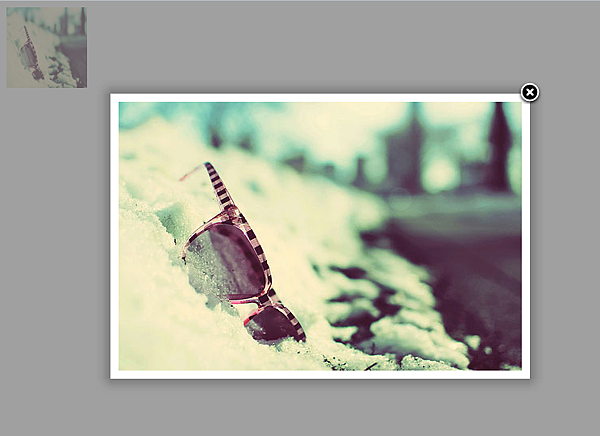
基本型:用一張大圖,控制其寬度高度呈現預覽縮圖樣。點擊縮圖後展示原始尺寸大小。

1.請先下載範例檔 官方下載點,並將檔案解壓縮
2.複製裡頭的fancybox資料夾至您的網站目錄下
3.打開網頁檔,依下方方式在<body>與</body>標籤之間撰寫圖片語法。注意! 每個連結的id皆不可重複!
<a id="名稱一" href="圖片位置"><img src="圖片位置" width="縮圖寬度" height="縮圖高度"/></a>
<a id="名稱二" href="圖片位置"><img src="圖片位置" width="縮圖寬度" height="縮圖高度" /></a>
<a id="名稱三" href="圖片位置"><img src="圖片位置" width="縮圖寬度" height="縮圖高度" /></a>
4.將下方語法貼至<head>與</head>標籤之間
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script type="text/javascript" src="./fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<script type="text/javascript" src="./fancybox/jquery.fancybox-1.3.4.pack.js"></script>
<link rel="stylesheet" type="text/css" href="./fancybox/jquery.fancybox-1.3.4.css" media="screen" />
5.把剛剛的ID填入下方語法中,再貼於(步驟4)的語法之後
<script type="text/javascript">
$(document).ready(function() {
$("a#名稱一").fancybox();
});
$("a#名稱二").fancybox();
});
$("a#名稱三").fancybox();
});
</script>
6.基本的燈箱圖片縮放就完成囉!


 留言列表
留言列表
